コーディング初心者さんはインナーに注意

最近スクールの受講生さんからコーディングの質問を受けたときに、多くのみなさんに、インナー幅の指定忘れが見受けられます。
今回はインナーについて投稿してみます。
インナーの指定を忘れるということは、、
デザインではだいたい、100%幅のものとmaxサイズを決めたインナー幅の指定があると思いますが、その指定をしていない、という事です。
そうすると、ウインドウサイズ基準になるので、大きなモニタで見ると要素があちこちにサヨウナラしていたりします。
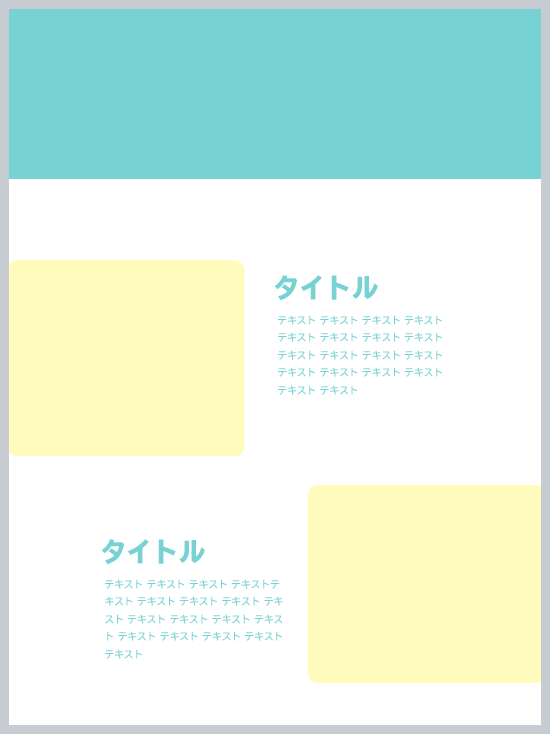
例えば以下のような配置の場合です。

このようなデザインの場合、共通で使用する「.inner」などのクラスを用意し、各セクション共通でmax width指定をしたクラスを使います。
例えばインナーの幅が1160pxだった場合、
CSS
.inner {
max-width: 1160px;
margin: 0 auto;
}
というように指定をしておき、インナーの指定がある箇所にクラスを適用します。
13インチのノートPCで作業をしている場合や、小さめのモニターでしか見ていない場合に、インナー指定を忘れがちなように思います( ;∀;)
自分の画面では、問題なくデザインと同じ位置に来ていたりするんですね。
昨日質問のあったデザイン例
まずはこちらをご覧ください。

卒業制作で、ご自身でデザインされたもので、このようなレイアウトでした。
このデザインの時のコーディング注意点ですが、
黄色の画像はウインドウの左から始まるのですが、文章に関してはインナーの中にあります。
ですがインナー(max width)の指定をしていなくて、大きなモニタで見ると画像は左、文字は右に寄っていて、真ん中に素敵な空間が生まれていました。
いいですよね、一人に慣れる場所って。。
お伝えすると、「私のPCではめっちゃいい感じの位置に来ていましたー!!」との事でした。
インナー指定せずにマージンを使っても、ウインドウの端からの指定になるので注意です。
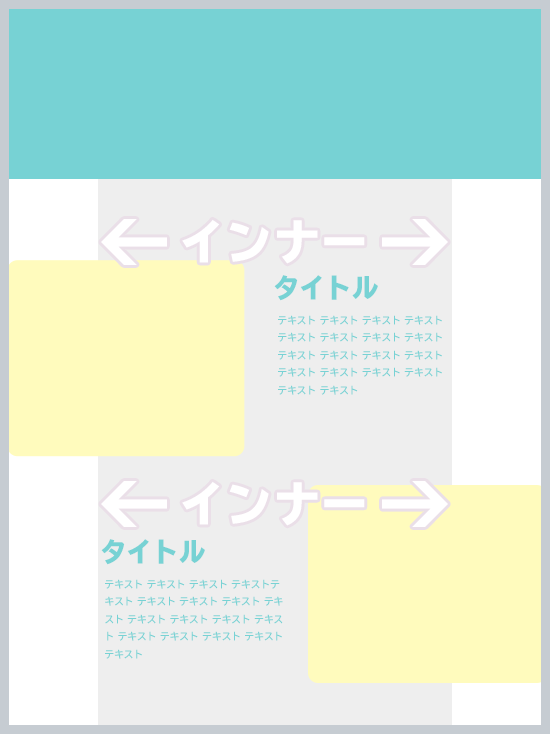
この場合のイメージは、

かな〜と思います。
慣れるまで、難しいのかな〜?と思いますが、慣れてしまうと当たり前やん何言ってんの?って感じの事なので、どうぞよろしくお願いします( ´ ▽ ` )笑
コーディング
 >
>- Blog >
- コーディング初心者さんはインナーに注意